Amir Nahor
Arbeitsproben
Auf dieser Seite zeige ich ausgewählte Projekte, die einen Einblick in meine tägliche Arbeit geben.
Der Fokus liegt auf echtem Output: Visuals, digitale Assets, Motion Design und Tools, die Marken sichtbarer machen.

Brand Visuals für Case-Kommunikation
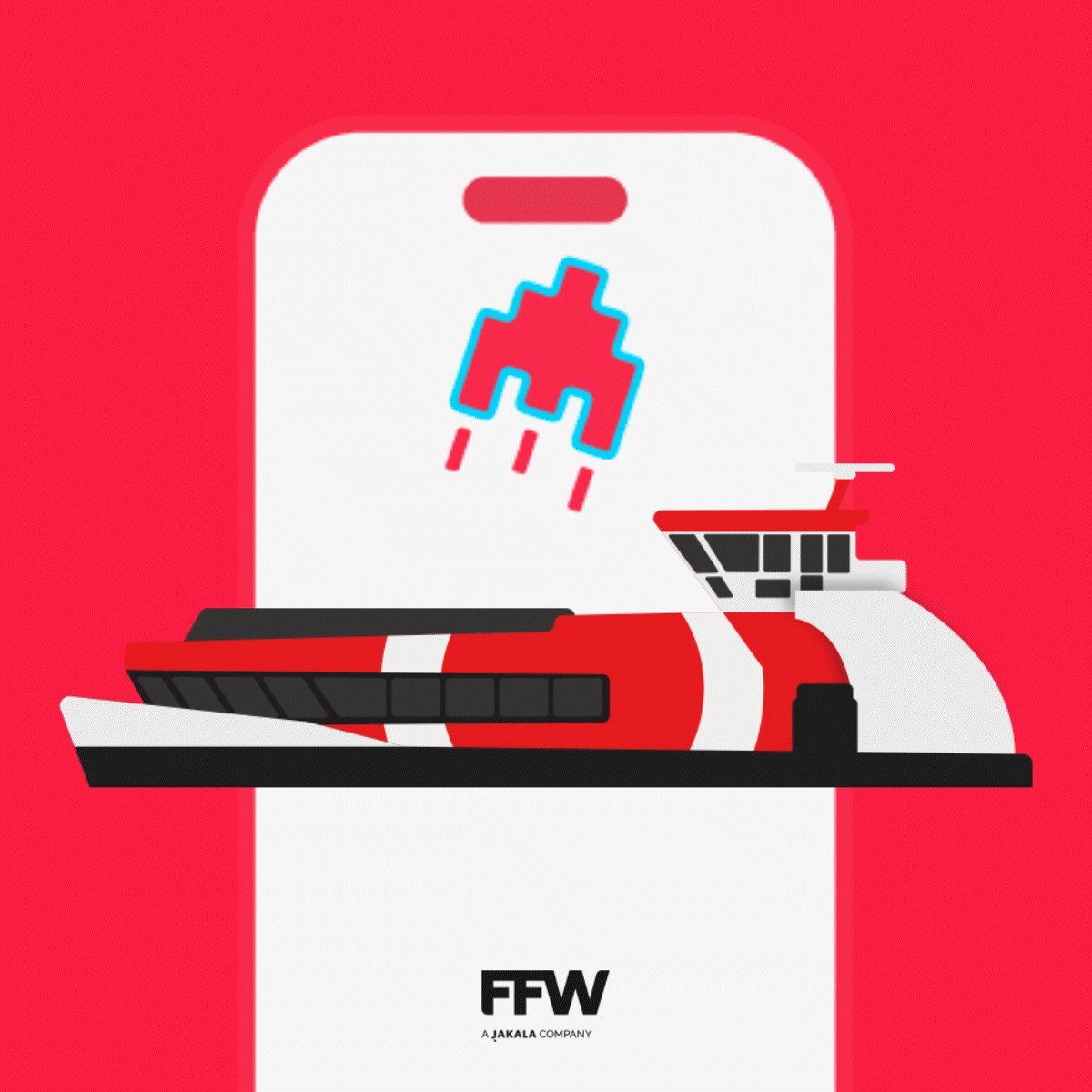
JAKALA (ehem. FFW) | Visuals & Digital Branding
Für die Case-Kommunikation rund um die HVV Switch App habe ich visuelle Assets entwickelt, die nicht nur die App modern und nutzerfreundlich zeigen, sondern vor allem JAKALA als Digitalagentur in Szene setzen. Das Ziel: Die Komplexität und Qualität unserer Arbeit sichtbar machen. Die Visuals wurden für Website, Pitch Decks, Insights und Social Media eingesetzt. Als Teil unserer Positionierung als führender DXP-Partner im Bereich Mobility & Infrastruktur.

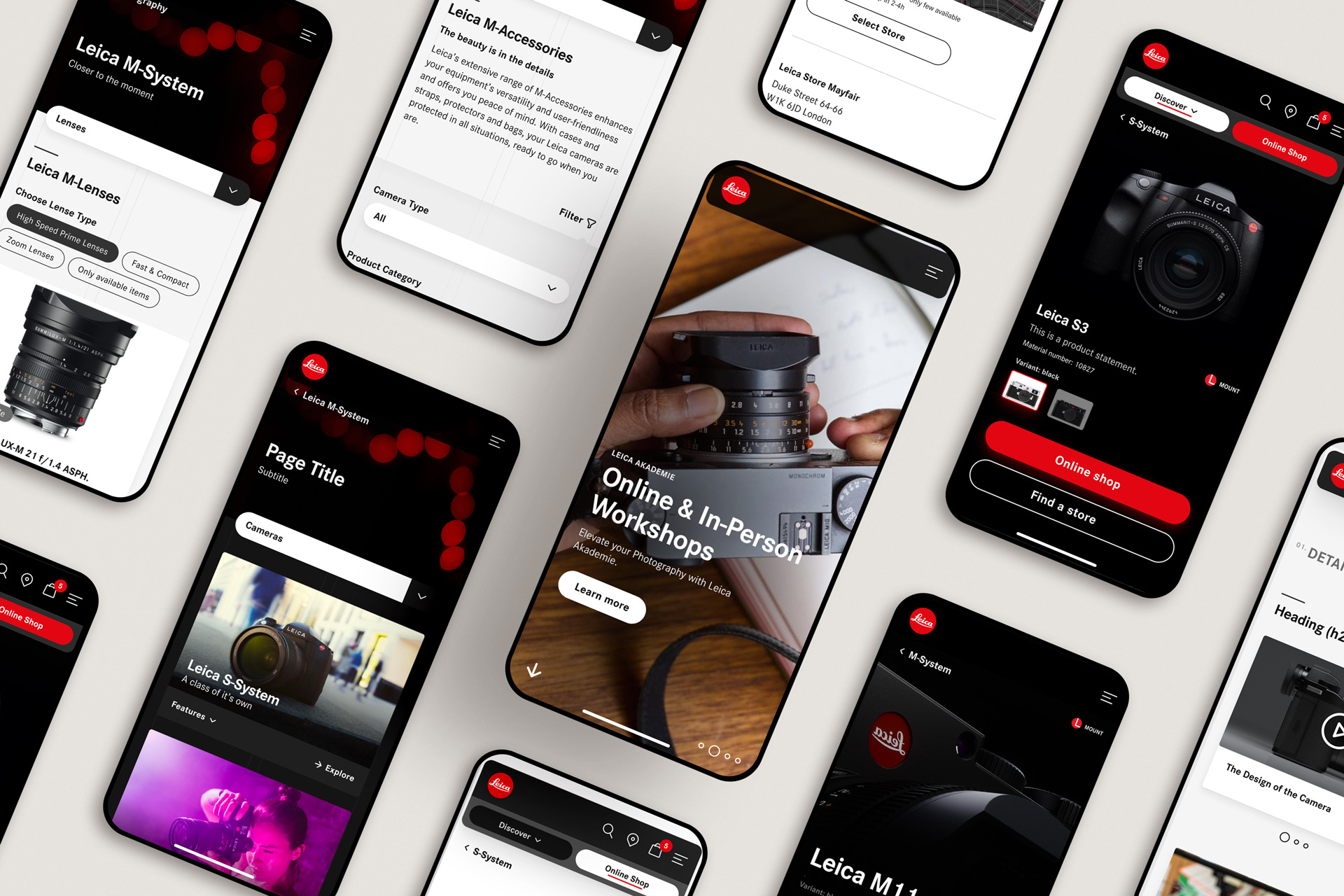
Case Study Visuals für Leica
Visuelle Kommunikation & Digital Branding
Bei JAKALA haben wir gemeinsam mit Leica, der legendären Kameramarke, an der digitalen Markenpräsenz gearbeitet.
Mein Beitrag: starke, markengerechte Visuals für die Case-Kommunikation mit dem Ziel, die Präzision und Ästhetik von Leica auch im digitalen Raum sichtbar zu machen. Die Bildwelten wurden für Website, Präsentationen und Business Development eingesetzt und verbinden technische Klarheit mit Markenemotion.

Visuelle Kommunikation für das ZDF
Case Visuals & Digital Design
Bei JAKALA hatten wir die Gelegenheit, mit dem ZDF, einem der größten öffentlich-rechtlichen Sender Deutschlands, zusammenzuarbeiten. Ich habe visuelle Assets entwickelt, die das digitale Markenbild des ZDF in Case Studies, Pitches und auf digitalen Plattformen prägnant und hochwertig transportieren. Der Fokus lag auf einer klaren Bildsprache, durchdachtem Layout und dem Spagat zwischen Informationsdichte und visueller Leichtigkeit.
Social Media Content
Animation & Visuals für Recruiting-Kommunikation
Das Erstellen von statischem und animiertem Content für Social Media gehört zu meinem Alltag. Im gezeigten Beispiel habe ich eine kurze Story-Animation umgesetzt, um auf eine offene Stelle bei FFW Germany aufmerksam zu machen – schnell, markenkonform und mit Fokus auf Sichtbarkeit und Klarheit.
Websites
WordPress, CMS & visuelles Feintuning
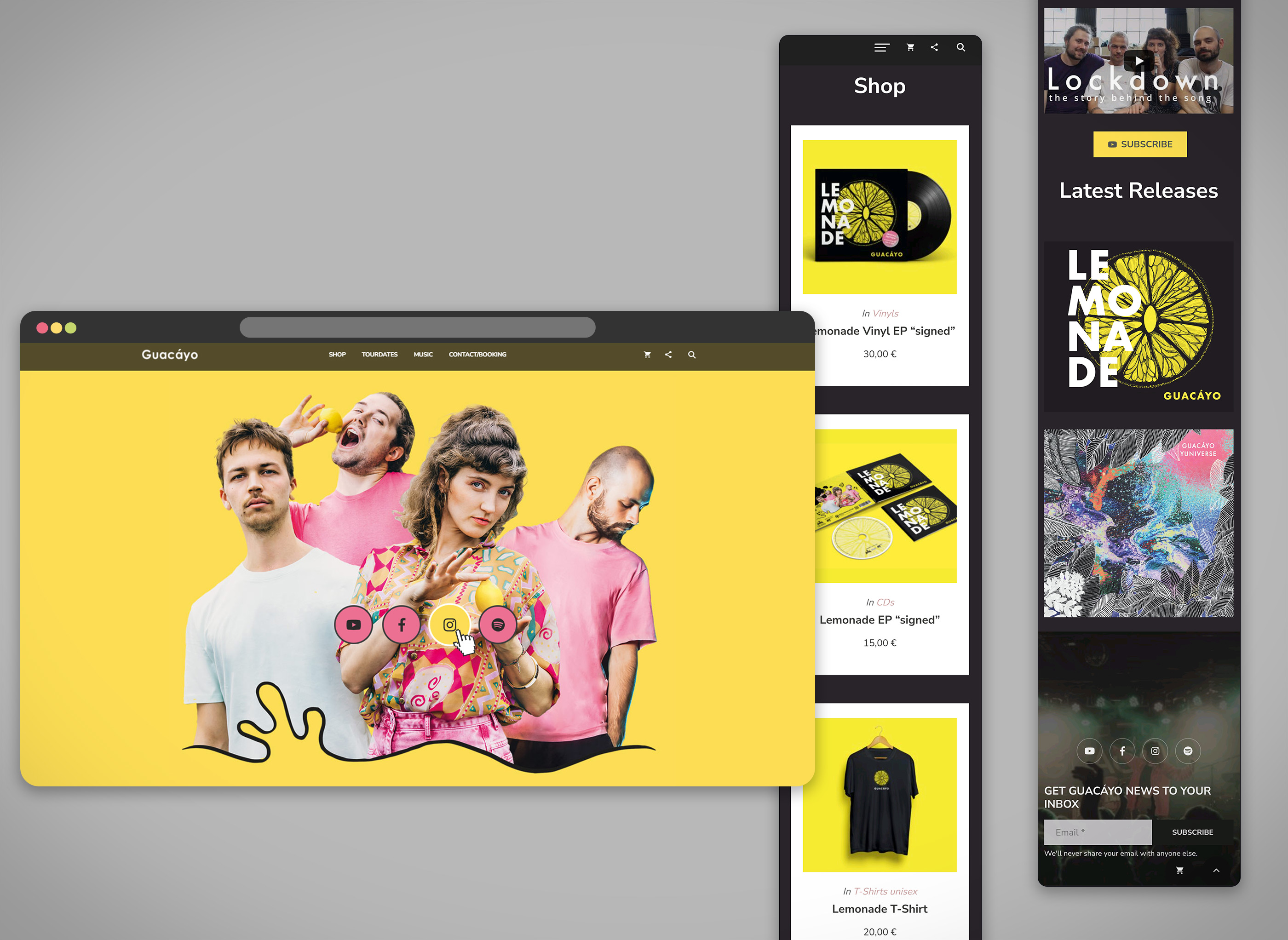
Schon während der Schulzeit habe ich erste HTML-Websites gebaut. Später kamen dann Joomla und WordPress dazu. Heute setze ich Websites für unterschiedliche Kund:innen um, meist auf WordPress-Basis mit Fokus auf Gestaltung, Struktur und eigenständiger Pflege durch das Team. Für die Hamburger Reggae-Pop-Band Guacáyo habe ich die komplette Website inklusive Onlineshop umgesetzt. Natürlich inklusive CSS-Anpassung ans visuelle Konzept der Band.
Fotografie & Bildbearbeitung
Von RAW bis Retusche – mit Blick fürs Detail
Mit Photoshop arbeite ich, seit ich 12 bin – und bis heute vergeht kaum ein Tag, an dem ich die Software nicht öffne. Ob RAW-Entwicklung, Bildoptimierung für Werbemittel oder Retusche von Produktfotos: Ich weiß, worauf es ankommt, damit Bilder wirken. Für Werbematerial der Sylt Mietwagen habe ich z. B. ein Mini Cabrio vor den Dünen fotografiert – und das Ergebnis anschließend für den Einsatz in Print und Web aufbereitet.